Typescript 왜 인기에요?

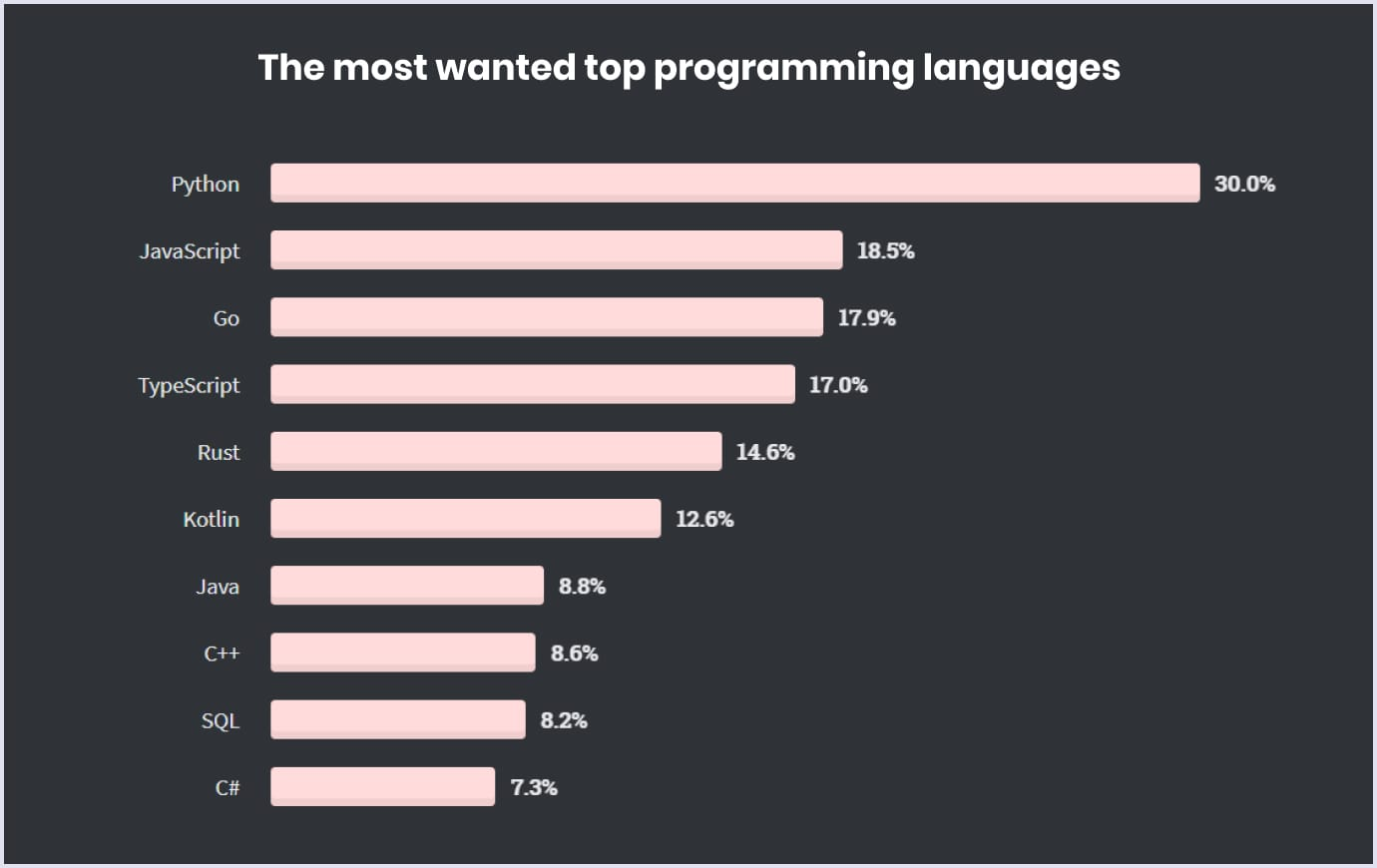
한국과는 상황이 많이 다른 것 같지만, 세계적으로 이렇다고 합니다. Python이 1위인 것도 그렇다치고, Javascript 도 2위인 거 알겠는데, typescript 는 뭐가 어떻길래 Java, Kotlin, C++, SQL 마저 이겨버리는 걸까요?
타입스크립트의 공식 홈페이지의 첫 배너를 보면, 한 줄 설명이 나옵니다.
타입스크립트는 에러를 잡아내주고, 실행 전에 이를 고칠 수 있게 해줍니다!
이게 별 거 아닌 것처럼 보일 수 있습니다. 아주아주 잘 짜여진 자바스크립트 코드 베이스에서 일해보신 분이거나, 큰 규모의 자바스크립트 프로젝트를 해보지 않은 분들은 특히 그렇습니다.

자바스크립트나 파이썬이 특히 초심자에게 인기가 많은 이유가 뭘까요? 당연히 배우기 쉬우니까 입니다.
저는 두 언어가 입문하기 가장 좋은 이유가 바로 type 을 지정해줄 필요가 없는 것이라고 생각합니다. 초심자에게는 for 문도 힘든 역경인데, string 과 char 의 차이까지 알고 가는 것은 힘들잖아요! 포인터는 또 어떻구요.

그렇게 우리는 자바스크립트를 쭉 써왔습니다. var 로 변수 선언을 하면서, let 과 const 를 배운 뒤 var 을 멀리하기 시작하며 화살표 함수를 멋지게 쓰고 있었어요. 아무런 문제없이 코드는 잘 굴러갔는데, 코드가 커질 수록 몇 가지 문제가 생깁니다.
function hello(name) {
console.log(`안녕! ${name}!`);
}이 정도 코드는 괜찮죠! 그런데, 페이팔 등을 통해 결제 모듈을 도입해야 하는 일이 생겼다고 해봅시다.
function newPayment({ username, paymentLength, payAmount, isYearly, whereToPay, paymentType }) {
paymentLength.toString();
}저 정도의 인자들이 필요하다고 합니다. 그럼 저 값들은 어디서 올까요? 당연히 유저가 결제를 원하는 페이지에서 설정한 값들로부터 나올 것입니다. 근데 정말 확신할 수 있나요? 유저가 원하는 페이지에서, select option 의 value 를 가져와서, 나름대로의 가공을 거친 뒤 newPayment() 함수를 실행할 때까지, 모든 값들이 원하는 대로 온다는 확신이 있을까요?
불행하게도 부분은 그렇지 않습니다. 어딘가 하나는 undefined 가 올 수도 있고, 값이 꼬여버려서 isYearly 처럼 boolean 형이 들어가야 하는 자리에 string 이 들어가버릴 수도 있습니다. 이런 문제가 생기는 이유는 자바스크립트가 동적 타입 언어 이기 때문입니다.
문제는 또 있습니다. paymentLength 가 number 형으로 올 것으로 짐작하고 toString() 을 써보려고 합니다.하지만 위에서 말한 것 처럼 동적 타입 언어이기 때문에, 누구도 paymentLength 가 number 형이라고 확신해주지 않습니다. 자동완성도 되지 않죠.
하지만 뭐, number 형으로 들어오기만 하면 잘 작동할테니 별 문제 없잖아요? 일단 돌려봅니다. 하지만 불행하게도, undefined.toString() 은 불가능하다는 답변이 돌아오네요. 작동 중에 말이에요.
이런 불편함들에서 typescript 가 등장합니다.
Typescript 의 핵심 가치는
- 정적인 타입 부여
- (를 통한) 자동 완성 및 컴파일 에러
- 결과적으로 생산성 향상
에 있습니다.
타입스크립트는 동적 타입 언어에서 정적 타입 언어로 바꿔 줍니다. 그렇기 때문에, 어느 변수에 있는 값에 대한 불확실성을 해소해줄 수 있습니다.
또한 타입이 이미 지정되어 있기 때문에 자동 완성 또한 지원 되며, boolean 값이 string 형 변수에 들어올 수 있는 상황이라면 컴파일 에러를 내뱉어 줍니다. 컴파일 에러!! 즉, 런타임 에러 전에 잡아낼 수 있다는 말입니다.
그렇기 때문에, 타입스크립트를 도입하게 되면, 실행하기도 전에 어마어마한 에러를 뿜어냅니다. 이것 자체가 굉장히 지칠 수도 있습니다. 하지만 실무 개발을 해보신 분이라면, 새로운 코드를 짜는 것보다 기존의 코드를 보는 게 훨씬 힘들다는 것을 아실 겁니다.
타입스크립트를 적용하면 코드는 길어지지만, 버그를 찾는 데 힘을 덜 들일 수 있게 됩니다.
위의 코드를 타입스크립트로 바꿔본다면 어떻게 될까요?
interface PaymentInfo {
username: string;
paymentLength: number;
payAmount: number;
isYearly: boolean;
whereToPay: string;
paymentType: string;
}
function newPayment({ username, paymentLength, payAmount, isYearly, whereToPay, paymentType } : PaymentInfo) {
paymentLength.toString();
}
이렇게 됩니다.
여기서 얻는 이점들이 있죠.
1. 이제 우리는 newPayment 의 인자로 들어오는 object 의 타입을, PaymentInfo 로만 받을 것으로 규정했습니다. 따라서 username 부터 paymentType 까지의 6개의 key 값을 제외한 어떤 것도 들어오지 않을 것을 확신합니다.
2. 또한 우리는 payment 에는 오로지 number 타입만 들어올 것을 확신할 수 있고, number 형에서 쓸 수 있는 메소드들의 자동 완성 기능 또한 사용할 수 있습니다.
3. payment 가 오로지 number 형만 들어온다는 것이 확실하기 때문에, undefined 가 들어올 가능성이 있다면, 컴파일 단계에서 잡아줌으로써 런타임 에러를 방지할 수 있습니다.
재밌게 해봅시다!
기존의 자바스크립트 코드를 타입스크립트로 꼭 바꿀 필요는 없습니다. 하지만 리팩토링의 기회가 생긴다면 하는 것이 좋다고 생각합니다. 레거시 코드의 복잡성은 집값과 같아서, 시간이 지날수록 끝없이 올라가기 때문입니다. 지금이 가장 빠를 때라는 이야기죠!
저는 공부할 때 이게 정말 필요한 지를 항상 되뇌어야 한다고 생각합니다. 타입스크립트가 필요한 것이라고 느꼈기 때문에 공부하고, 이 글을 쓰고 있습니다. 여러분도 함께 배워가면 좋겠습니다.




최근댓글